반응형
데코레이터 개념
- 횡단관심사를 분리하여 관점지향 프로그래밍을 할 수 있도록 해주는 기능
- 자바의 애너테이션과 유사함
- @키워드를 붙여 사용
- DTO검증뿐만아니라 다양한곳에 활용 가능
데코레이터 합성
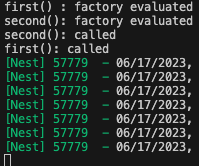
- 각 데코레이터 표현은 위에서 아래로 평가된다.
- 결과는 아래에서 위로 함수로 호출된다.
export class DecoCompositionTest {
@first()
@second()
method() {
console.log('method is called');
}
}
function first() {
console.log('first() : factory evaluated');
return function (
target: any,
propertyKey: string,
descriptor: PropertyDescriptor
) {
console.log('first(): called');
};
}
function second() {
console.log('second(): factory evaluated');
return function (
target: any,
propertyKey: string,
descriptor: PropertyDescriptor
) {
console.log('second(): called');
};
}따라서 위와같이 first()와 second()데코레이션을 선언하고 사용하는 경우의 호출값은 다음과같다.

데코레이터 특이사항
데코레이터사용시 ()의 유무에 대해서 살펴보자면
@deco_1
decorateTest1() {
console.log('함수 decorateTest1 가 호출됩니다.');
}위와같이 ()가 존재하지않는 경우는
function deco_1(
target: any,
propertyKey: string,
descriptor: PropertyDescriptor
) {
console.log('데코레이터 deco_1 가 평가합니다');
}target, propertyKey, descriptor를 인수로받는 데코레이터 기본형식에 따라야한다.
@deco_2('Hello')
decorateTest2() {
console.log('함수 decorateTest2 가 호출됩니다.');
}()가 존재하는 경우는
function deco_2(value: string) {
console.log('데코레이터 deco_2 가 평가합니다');
return function (
target: any,
propertyKey: string,
descriptor: PropertyDescriptor
) {
console.log(value);
};
}target, propertyKey, descriptor을 인자로받는 데코레이터의 기본형식을 반환하지만,
이를 별도의 반환함수를 만들어 처리하고,
추가적인 인자를 받도록 구현한 경우다.(현재의 경우에서는 value: string)
반응형
'재학습 > NestJS' 카테고리의 다른 글
| [NestJS] [데코레이터] 메서드 데코레이터 (0) | 2023.06.19 |
|---|---|
| [NestJS] [데코레이터] 클래스 데코레이터 (0) | 2023.06.18 |
| [NestJS] Swagger 적용( 과 Swagger -> Redoc으로 변경..은 하려고하였으나~~ ) (0) | 2023.01.08 |
| [NestJS] Swagger vs Redoc (0) | 2023.01.08 |
| [NestJS] Dependency Injection & Generate Module (0) | 2022.12.14 |