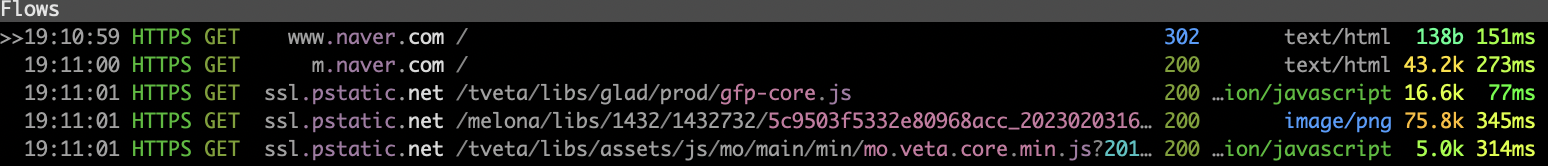
배경 일반적인 PC 웹 환경에서 헤더값을 추가하고싶을때는 크롬의 ModHeader 을 이용하여 손쉽게 헤더값을 추가할 수 있다. 그런데 모바일 웹 환경에서는 어떻게 추가할 수 있을까? 여러 방법이 있을 수 있겠지만, 나는 프록시환경을 사용하여 헤더값을 추가해주기 위해 mitmproxy를 사용했다. Mitmproxy - 오픈소스 - 파이썬API를 사용하여 데이터 조작가능 - mitmproxy(콘솔), mitmweb(웹), mitmdump(cli) 총 세 가지의 실행환경 지원 https://mitmproxy.org/ mitmproxy - an interactive HTTPS proxy Mitmproxy has a vibrant ecosystem of addons and tools building on it:..