<select onChange={onClickCoinsOptionHandler} value={selectedCoin}>
{coins.map((coin) => {
return (
<option key={coin.id} value={coin}>
{coin.name} ({coin.symbol})
</option>
);
})}
</select>변수
coins : 비트코인객체의 리스트
selectedCoin : 선택된 코인객체
배경
1.
select요소 내부에 map을 이용해 출력되는 option은
value속성으로 각 coin객체를 담고 있다.
2.
onClickCoinsOptionHandler함수를 통해
셀렉트박스에서 선택된 옵션의 coin객체를 새로운 seletedCoin으로 바꿔주려고한다.
문제흐름
onClickCOinsOptionHandler로 전달된 event객체를 살펴보면 아래와 같다.

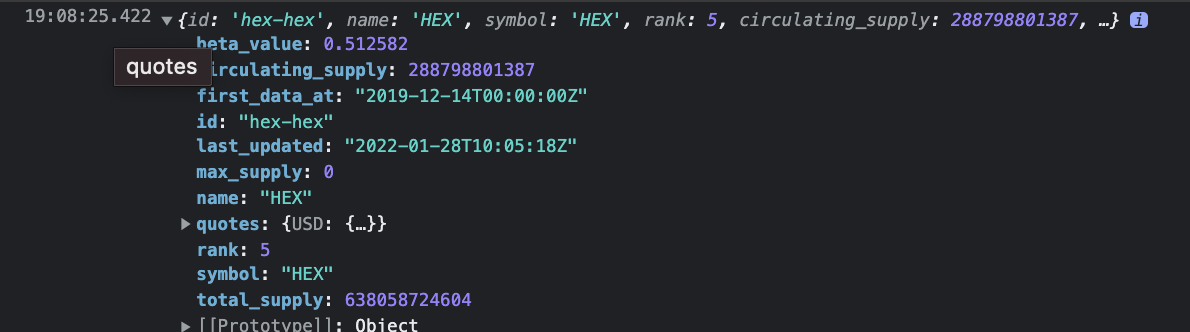
선택된 코인객체의 값이 담겨있을 target을 펼쳐보면 아래와같다.
(Select박스 내 모든 코인객체와 다른 속성들도 많으니 핵심만 캡처)

여기서 따로
'선택된인덱스'와 '선택된Value(코인객체)'를 출력해보면 아래와같다.

문제포인트
객체가 아닌 [object Object]라는 문자열로 표시될 뿐이다.
문자열이기때문에 해당 데이터를 사용하여 data.name, data.price등을 다룰 수 없다.
[object Object]
Object.prototype.toString의 인자로 객체가 들어왔을 때 나타나는 결과물이다.
즉, 어떤 클래스타입인지 알려주는 Object.prototype.toString의 출력값이라는 것.
그렇다면 너가 도대체 왜나온거니?
왜나온거니??
왜나온거니??
잘모르겠다. 떠오르는게 없다.
이건 따로 시간을내서 연구를해보기로 하자.
따라서 문제에대한 다른 접근을 해보기로했다.
TEST.1
Select의 Option의 Value속성에 객체말고 문자열을 전달했을 경우에는 정상전달이 가능한가?
아래처럼 말이다.
차이점 -> option의 value={coin.name}으로 변경
<select onChange={onClickCoinsOptionHandler} value={selectedCoin}>
{coins.map((coin) => {
return (
<option key={coin.id} value={coin.name}>
{coin.name} ({coin.symbol})
</option>
);
})}
</select>
onClickCoinsOptionHandler함수 내부에 e.target.value를 통해 출력해볼 시
코인 이름이 잘 나오게 된다.
그렇다면 문자열은 잘 전달이된다는 의미이다.
coin이라는 객체는 객체라는 보장이있다.
객체는 문자열로 변환이가능하다.
직렬화를 통해 말이다.
자바스크립트는 JSON.stringify(Object)를 통해 객체의 직렬화가 가능하다.
결과적으로는 문자열이될것이다.
TEST.2
Select의 Option의 Value속성에 객체말고 직렬화된객체(문자열)을 전달할 경우에는 전달가능한가?
차이점 -> value = {JSON.stringify(coin)}
<select onChange={onClickCoinsOptionHandler} value={selectedCoin}>
{coins.map((coin) => {
return (
<option key={coin.id} value={JSON.stringify(coin)}>
{coin.name} ({coin.symbol})
</option>
);
})}
</select>결과

e.target.value에 coin객체의 직렬화된 문자열결과가 들어가있다!
이를 JSON.parse(String)를 통해 파싱하게된다면,

성공이다!
결과
option의 value속성에 직렬화(JSON.stringify)된 Object를 보내준 후,
핸들러함수에서 파싱(JSON.parse)를 해주어 다룬다면
요구사항을 충족하게된다
추가 과제
option의 value속성에 객체를넣을때는 왜 전달이 안되는가?
'재학습 > 오류' 카테고리의 다른 글
| React Router 왜 계속 Path="/"에 해당되는 컴포넌트만 렌더링될까? (0) | 2022.02.12 |
|---|---|
| [React] Uncaught TypeError: Cannot read properties of undefined (reading 'map') (0) | 2022.02.03 |
| [React] Each child in a list should have a unique "key" prop. (0) | 2022.01.26 |
| [nginx or Linux] nginx 오류 An error occurred. (0) | 2022.01.25 |
| [node] node version 업데이트 (0) | 2022.01.25 |