여느때처럼 React복습을 하고있는 나.
오늘도 어떤 반가운 오류를 조우하게되었다

Uncaught TypeError: Cannot read properties of undefined (reading 'map')
The above error occurred in the <App> component:
Uncaught TypeError: Cannot read properties of undefined (reading 'map')
==> 대충 undefined에 map을 사용하고있다라는 뜻 !!!
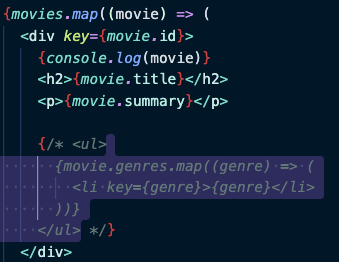
코드는 아래와같다.
(정확히는 {movie.genres.map(... 부분}
<div>
{movies.map((movie) => (
<div key={movie.id}>
<h2>{movie.title}</h2>
<p>{movie.summary}</p>
<ul>
{movie.genres.map((genre, idx) => (
<li key={idx}>{genre}</li>
))}
</ul>
</div>
))}
</div>
에러내용을 잘 살펴보자면
undefined의 속성인 map을 읽을 수 없다는 내용이다.
즉 undefined.map을 했다는 소리다.
그러면 movies내부에 있는 moive에 genres키가 없다는걸로 유추해 낼 수 있다.
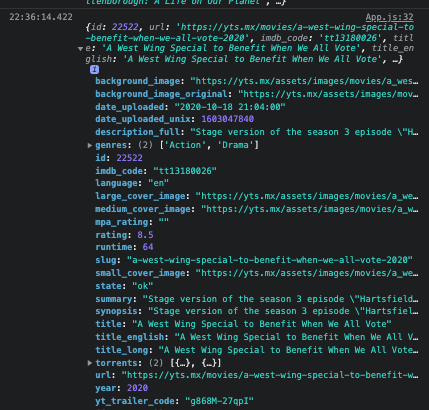
그렇다면 실제로 받은 데이터를 살펴보자.

genres 있는데!?
어...뭐지??
시도1. 객체의 키에 접근하는방법은
'.키이름'(dot)을 사용하는것 뿐만아니라 '[키이름]'도 가능하다.
아래처럼 수정해보자!
{movie["genres"].map((genre, idx) => (
<li key={idx}>{genre}</li>
))}==> 마찬가지로 동일한 오류가 발생했다.
*console.log로 movie데이터를 찍어보자


==> genres 있는데..
시도2. 혹시 genres가 존재하지않는 movie객체가 있기때문이 아닐까?


!!! 이럴수가..
genres키 값이 없는 movie객체가 존재했다.
정리하자면
1.Movies내부에 있는 Movie객체들 중 genres키가 있는것이있고 없는것이있다.
2.따라서 genres키가 없는 Movie객체에 접근했을때에는 undefined.map(~)이 되는것이므로 에러가 뜨는 것!
3.해결!
==> 데이터를 다룰때는 자나깨나 Validation Check가 중요하다는걸 다시한번 깨닫는다.
해결된 코드

아래는 같은내용이다.
<div>
{movies.map((movie) => (
<div key={movie.id}>
<h2>{movie.title}</h2>
<p>{movie.summary}</p>
<ul>
{movie.genres !== undefined
? movie.genres.map((genre) => <li key={genre}>{genre}</li>)
: null}
</ul>
</div>
))}
</div>
해결된 코드+
객체의 속성체크는 위처럼 ===undefined로 해줄 수 있지만,
딱, 해당 용도로 쓰이는 메소드가 존재하는것을 발견했다.
hasOwnProperty이다. 아래처럼 쓰여 개선시킬 수 있다.

'재학습 > 오류' 카테고리의 다른 글
| [IntelliJ] 인텔리제이 폴더에 Java class 파일 생성버튼이 없어요! (1) | 2022.06.09 |
|---|---|
| React Router 왜 계속 Path="/"에 해당되는 컴포넌트만 렌더링될까? (0) | 2022.02.12 |
| [React] Select Option의 Value 속성에 Object를 어떻게 다룰 수 있을까? (2) | 2022.01.28 |
| [React] Each child in a list should have a unique "key" prop. (0) | 2022.01.26 |
| [nginx or Linux] nginx 오류 An error occurred. (0) | 2022.01.25 |