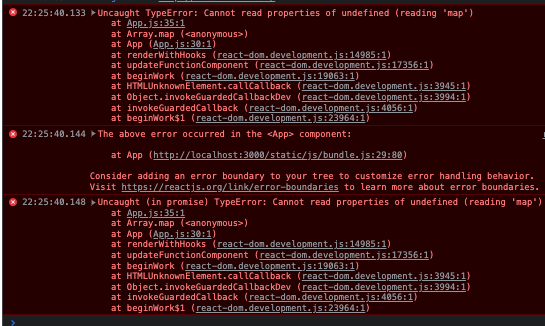
여느때처럼 React복습을 하고있는 나.오늘도 어떤 반가운 오류를 조우하게되었다Uncaught TypeError: Cannot read properties of undefined (reading 'map')The above error occurred in the component:Uncaught TypeError: Cannot read properties of undefined (reading 'map') ==> 대충 undefined에 map을 사용하고있다라는 뜻 !!!코드는 아래와같다.(정확히는 {movie.genres.map(... 부분} {movies.map((movie) => ( {movie.title} ..